How to implement your AB testing platform
Arslan Nasir | 1 March 2024

Snippet, sometimes called a script tag, is a one-line of simple JavaScript code which you can find within your experimentation platform. This single line of code loads the entire platform and is what lets you perform A/B testing on your site. It is responsible for running multiple checks and if all the targeting conditions are met and triggering conditions are true then randomly bucket the user into variation based on traffic allocation.
If the code snippet is not implemented correctly you will not be able to run and measure tests on your website. Follow the documentation of your tool to verify that the snippet exists on your website and implemented correctly. Different vendors call this one-line code different names such as SmartCode in VWO, Generic Tag in ABTasty, Snippet in Optimizely but they all work on the same concept.
One to watch out for - you may need to add the domain of your tool to your content security policies(CSP), otherwise your CSP policies may not allow your testing tool to operate on your website.
Snippet Position
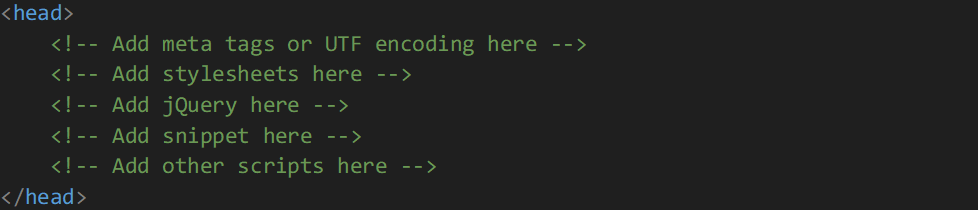
Regardless of your chosen platform, you will need to place your snippet as high up as possible in the <head> tag to display the changes as quick as possible. It should be first script tag but after all UTF encoding or charset declarations, meta tags, CSS and jQuery if used.
If the script tag is loaded lower into the page (eg. within the body) the user can see original version of the page then will see the changes which will suffer user experience, also known as page flickering or flashing.
Any other analytics, tracking or tag manager code should be placed after this snippet.

Loading the snippet
Place the snippet directly into the source code on all page(s). Developer support may be required to action this depending on your website set up.
Although it might be tempting, we do not recommend using a tag manager to deploy the snippet. We understand it can be easier to manage as it requires little to no developer input but this will cause a flicker effect due to the delay it causes loading the snippet.
The Snippet can usually be loaded in two different ways:
- Synchronous - This approach means that the snippet loads in a sequential manner and browser waits until the script is fully executed then load rest of the page. This approach is the best for avoiding flicker but it can slow down the page load.
- Asynchronous - While on the other hand with this approach the snippet loads simultaneously with other scripts and the browser does not wait for the script to load completely. This approach is best for protecting page load speed but can cause a more obvious flicker.
It's important to choose an approach to balance page load speed and flicker to protect the user experience.
Working with Consent Management Platforms (CMP)
Once you’ve placed the snippet you need to consider how to work with the user's data in an optimal way.
It's important that you only collect user data if you have been given consent to do so by the user accepting cookie policy managed by your CMP (OneTrust, Cookiebot, etc). In most cases, there are two options to work with CMP:
- Load the snippet only when the user has given appropriate consent
- Load the snippet regardless of consent but only collect data once the user has accepted the relevant cookies. In this case you will need to refer to your platform guidelines.
We would recommend the second approach where possible as the limitation of loading the snippet post opt-in is the user will see the old version first and then once given you the consent will see the new variant. In order to avoid this you can run your changes pre opt-in and track data post opt-in, if accepted.

Snippet Performance
Any script added to the website increase the overall page weight which directly impacts your website performance, so it is advised to always keep an eye on your tag weight. It depends which A/B testing tool is being used but in general it is recommended to keep the tag weight below 100 kBs or as low as possible.
Some tools may automatically include all the existing campaigns either paused or ended which will increase the tag size, double check those campaigns and archive if possible. Below are some guidelines that you can follow for better tag performance:
- Avoid running heavy campaigns
- Remove jQuery injections if not needed
- Disable any unnecessary additional options in tool
- Remove any unused code
- Hardcode the winning variation on your website and pause the campaign
Want to have a chat?
Chat through our services with our team today and find out how we can help.