Modernise your analytics with Adobe's Web SDK
Seán Keown | 1 May 2024
For those in the Adobe world, the Adobe Experience Platform Web SDK is nothing new – Adobe first unveiled this all the way back in late 2020. Despite this, we still find that many business are still using the old AppMeasurement.js or Adobe Analytics extension method of implementing Adobe Analytics, either due to a lack of awareness, or they are unsure of the benefits that the AEP Web SDK can bring to their analytics implementation. With this in mind, what are the differences between the two methods of Adobe Analytics implementation, and why should you care?

What is the Adobe Experience Platform Web SDK?
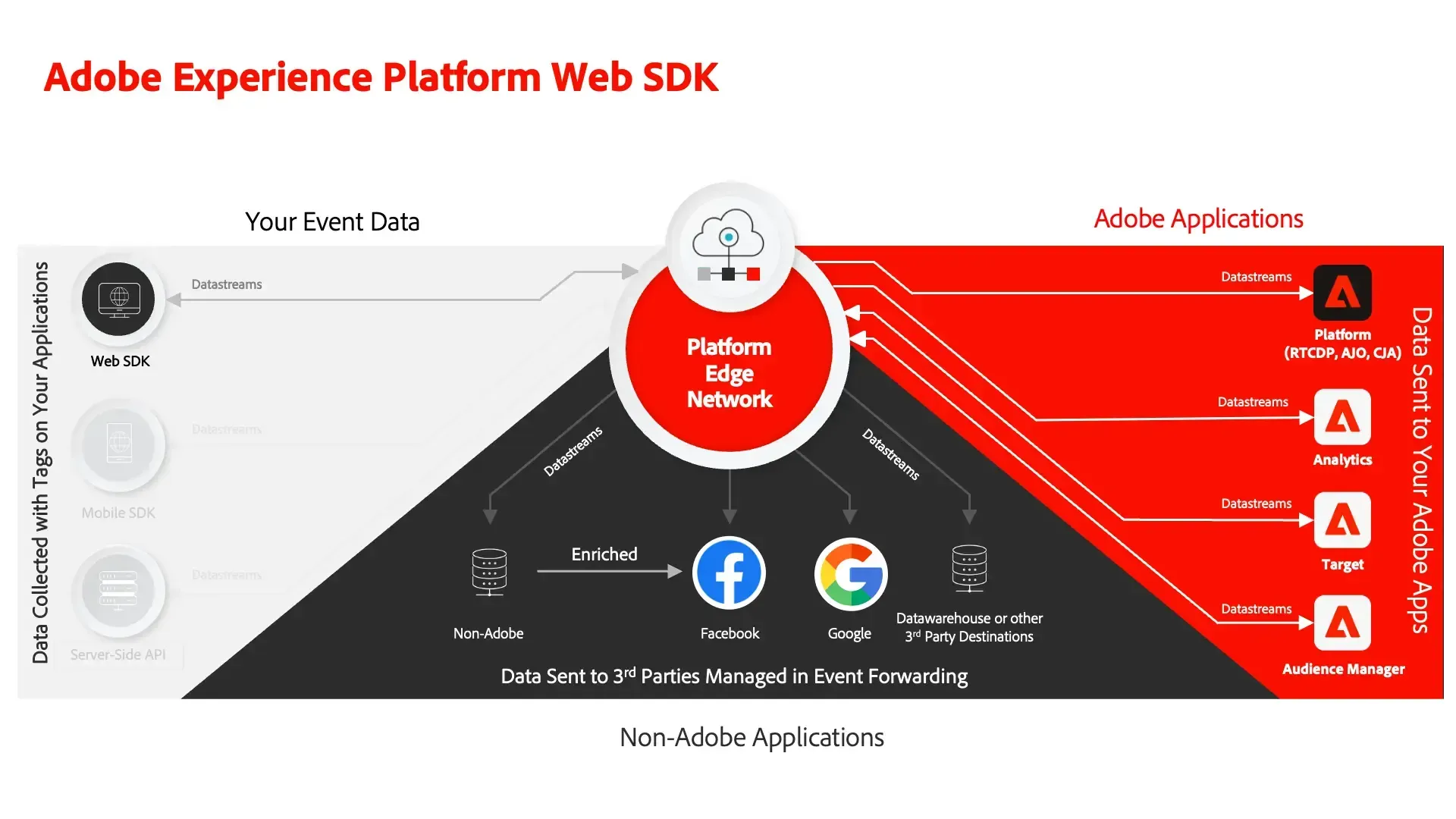
Traditionally, each Adobe product came with its own JavaScript library. For Adobe Analytics, that was the AppMeasurement.js library, for Adobe Target, that was AT.js. This meant that for every Adobe tool you deployed on your website, there was an individual javascript library that had to be loaded on to the site, affecting site performance, sending multiple network requests for each interaction, and complicated the debugging and implementation process. The AEP Web SDK looks to simplify this, by giving you one javascript library (Alloy.js) that can send all of your web data to various different endpoints, whether that be Adobe or non-Adobe platforms. This is done by using semantic data modelling through the use of schemas, and by communicating with the AEP edge network. When implemented, the AEP Web SDK will allow you to send one stream of data to a first party domain managed single endpoint.
How is the AEP Web SDK implemented?
In order to implement the Web SDK there are a few things we need to sort out before we touch Adobe Tags (Launch). You should use this stage to think about what you want your data to look like, and what data fields are imperative to your implementation. Once you have done this, the process is as follows:
- Configure an XDM (Experience Data Model) Schema
- Configure an Identity Namespace
- Configure your datastream
- Install AEP Web SDK Adobe Tags extension
- Create data elements and map these to your XDM schema
- Create tags in Adobe Tags and send your XDM schema via AEP Web SDK extension
- Test on development website
- Push live
Many of these steps will be familiar to those who are already familiar with using Adobe Tags, so if you are concerned about unfamiliarity with the implementation process, don’t be! Steps 6-8 should be very familiar to you. It is also important to note that if you are already satisfied with the dataLayer on your website, there is no developer work required to implement the Web SDK, so no additional resources required.
What are the benefits of the AEP web SDK over AppMeasurement.js / Adobe Analytics Extension?
1. Unified Library
As mentioned previously, the AEP Web SDK looks to consolidate all of the various Adobe product libraries into a single JS library. This makes the implementation process much simpler, and giving implementation specialists (like me!) a much easier job of testing and QAing an implementation, while also reducing the possibility of bugs. All requests are streamlined into one hit to a single Adobe endpoint. The AEP Web SDK limits the amount of libraries you manage, the time taken to implement these various tools, and avoids any ownership issues.
2. Improved Performance
Customers want your site to load as quickly as possible. When you have many different tools being loaded on to your website, it can create performance lag and code weight. The AEP Web SDK is faster and more efficient that these multiple libraries, even when compared directly to AppMeasurement.js! If you are currently running Adobe Analytics and Adobe Target through your Adobe Tags property using their separate libraries/extensions, the AEP Web SDK is a no brainer as it allows you to not only capture your data in a quicker and more efficient manner, but also do it in a way that does not interfere with the user experience.
3. Privacy
Privacy is an unavoidable consideration when it comes to evaluating any tool that will allow you to collect data from your users. The AEP web SDK has consent management built in, to ensure that regulations such as GDPR and CCPA are being adhered to. The Alloy.js library is completely first party also, so there are no concerns with 3rd party cookie deprecation.
4. Support for First Party Device IDs (FPIDs)
Speaking of third party cookie deprecation, companies are facing further limitations embedded in browsers tracking protection systems, including lifespan of cookies set on the client side (Safaris ITP, for example sets a lifespan of 7 days to cookies). This presents issues such as inflated unique visitor counts in our web data, as well as difficulty in identifying returning users to our website. Using the AEP Web SDK and Adobes FPID solution, you can opt to set and manage your own device identifiers instead in a first party context, mitigating those issues. This is done by setting an anonymous ID to a device via a first party cookie.
5. Send data to Non-Adobe Endpoints
When using the Web SDK we can not only send one stream of data for Adobe Analytics and Adobe Target, but also non Adobe endpoints (such as Meta) and this is all done on the server side. We can do this by using an Adobe Event Forwarding property. Again we still only use one stream of data to do this, which will improve website performance and reduce the number of network requests being made by your website.
6. Futureproofing
This in my view is the most important reason why you should implement the Adobe Web SDK. AEP is the foundation upon which all of Adobes other tools (Customer Journey Analytics, Real Time CDP, Event Forwarding, Journey Optimiser) is built. If you are considering using any of these tools, collecting your web data via the AEP Web SDK is a non-negotiable. Because of this, all new feature development is focused on the SDK, and not appMeasurement.js or the Adobe Analytics extension. As time goes on the gap between the two implementation methods will only grow larger. There is no timeline for the Adobe Analytics extension to be sunset, but to avoid a situation where you are scrambling to migrate at the last minute, you should consider an AEP Web SDK implementation sooner rather than later.
Conclusion
The AEP Web SDK is an opportunity for any business currently still using AppMeasurement.js/AT.js or the Adobe Analytics extension to futureproof their web tracking setup for the foreseeable future, while also leaving the door open for benefiting from other tools within the Adobe tech stack, and ultimately, a more mature data ecosystem.
Whether you are happy with your current Adobe Analytics implementation or not, the AEP Web SDK offers the perfect point to redefine your analytics setup. If you are happy with your current implementation, a straight swap to the AEP Web SDK can be implemented, where you will get all the benefits I’ve outlined of using Alloy.js. If you feel your analytics implementation is in need of a revamp, we can help design a solution that will meet all of your requirements with the AEP Web SDK in mind, handling everything from schema design to implementation and testing.
If you have any questions on the AEP Web SDK, or Adobe Analytics in general, reach out to us today!
Want to have a chat?
Chat through our services with our team today and find out how we can help.