How to send custom events from your experiments to GA4
Nicole Storey | 26 June 2024
Are you running experiments and feeling constrained by the level of tracking you have available in GA4? Do you want to measure engagement with your variation experience beyond your testing tool? We get this a lot. When adding new components or changing existing ones sometimes you can be limited by the click or action tracking (using CSS selectors) that you can add within your testing platform because this doesn’t get passed into your analytics platform to run further analysis.
In this blog, we'll outline a one-time setup that enables you to send events directly to GA4 from your experiments, giving you visibility of this engagement in GA4.

How can we pass custom events from the experiment code into GA4?
We usually approach this in 3 steps:
- Define a templated dataLayer structure
- Set up the relevant Tags, Triggers and Variables in GTM
- Configure the variables in GA4
Define a templated dataLayer structure
Define a structure that you will use across all experiments. Include the max number of variables you think you will need, we find that 2-3 is usually sufficient and if it's not, it's always possible to pipe separate the additional values. We would usually use something basic like this:
dataLayer.push({
event: "ExpCustomClick",
componentClicked: "{{the component clicked}}",
itemDetails: "{{details of what was clicked eg. the URL, text, image}}"
});
The curly brackets represent the values that the developer will need to dynamically populate in each test based on what you want to track.
For example, if we were running a test where we added a new hero banner image and we didn't have GA4 tracking currently set up on the CTA:
dataLayer.push({
event: "ExpCustomClick",
componentClicked: "Hero Banner",
itemDetails: "Summer Sale"
});
Set up the relevant tag, trigger and variables in GTM
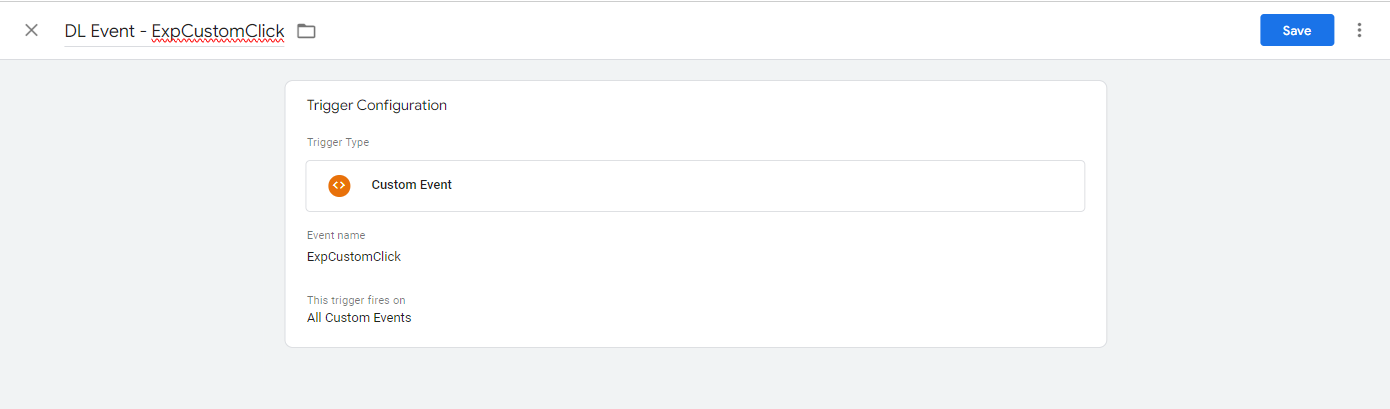
The Trigger
Use a custom event trigger and add the event name you have used. Based on the dataLayer defined above, we will use 'ExpCustomClick'.
See below:

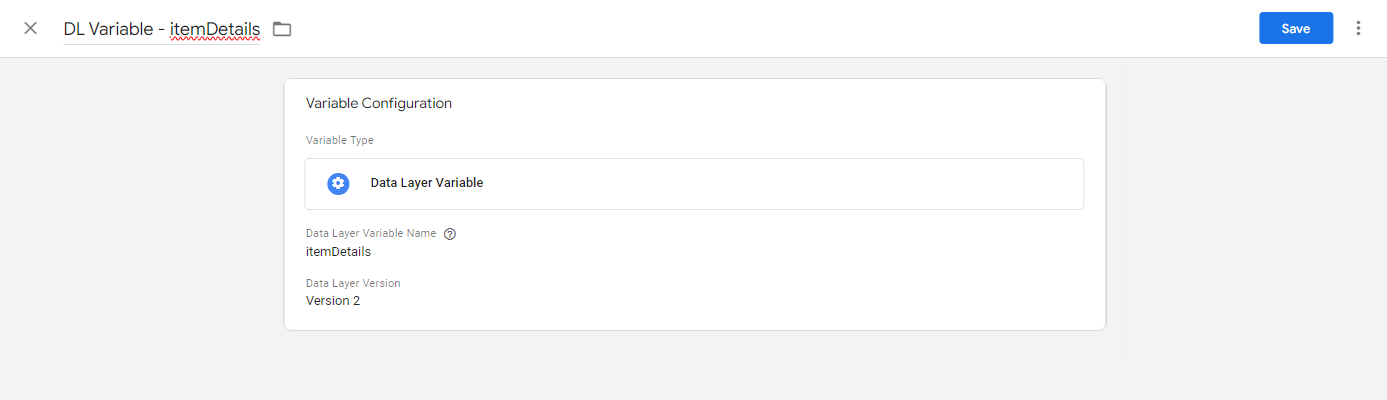
The Variables
You need to configure a User Defined Data Layer Variable for every parameter you have included in your templated dataLayer. For example to pick up our 'componentClicked' and 'itemDetails' values, we would set up:


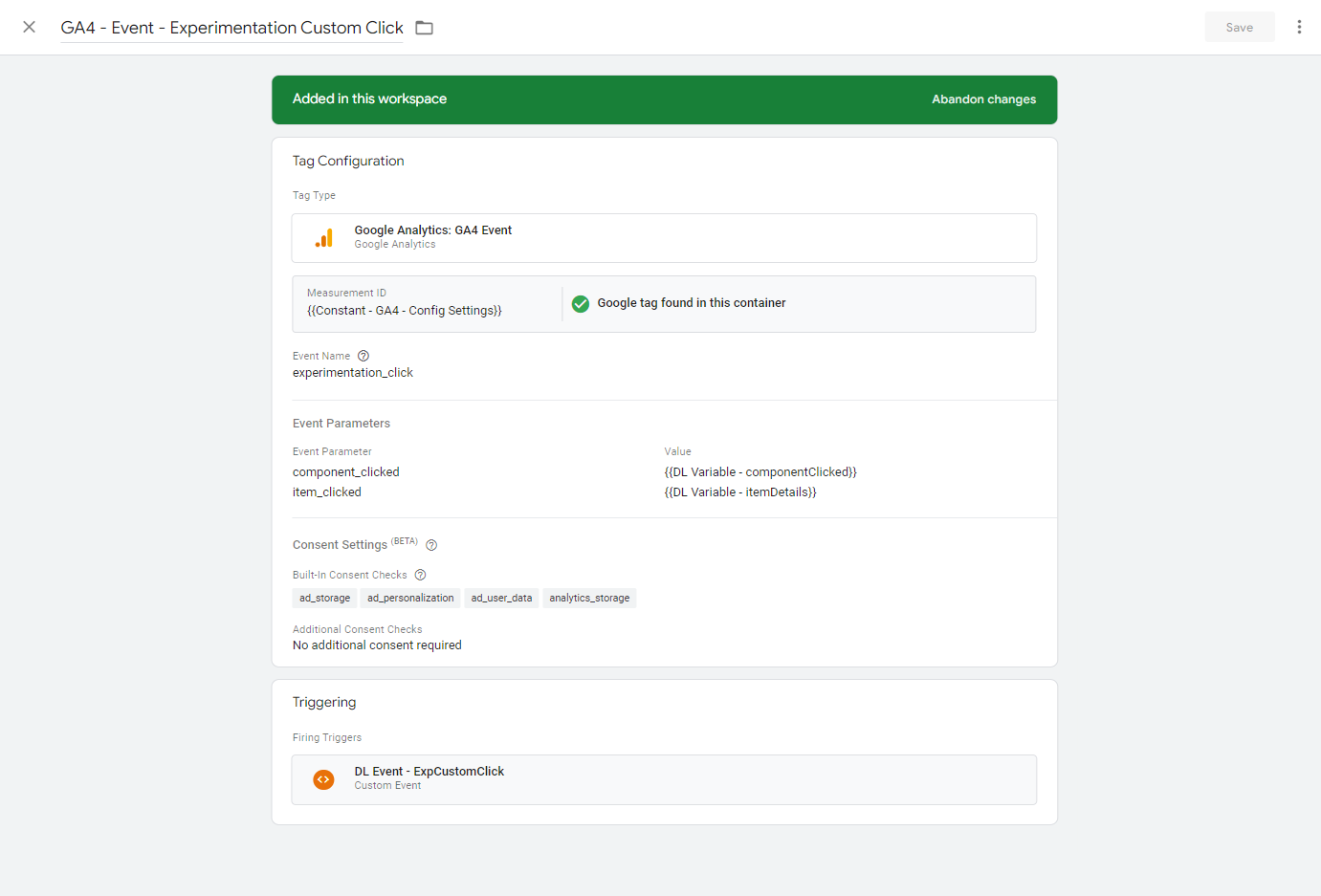
The Tag
The final piece of the puzzle in GTM to link it all together. Configure the Event Name, Event Parameters and add your Trigger:

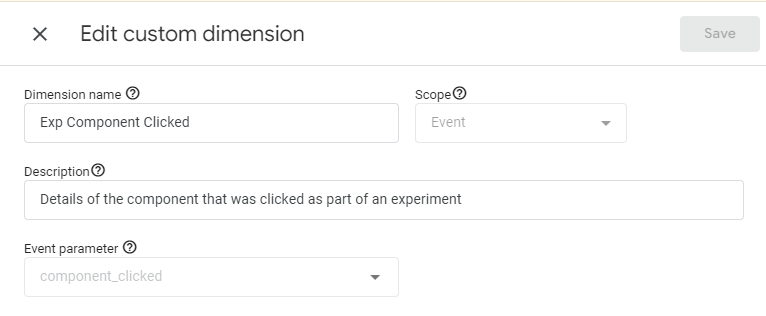
Configure the variables in GA4
There's no configuration required for the event to appear in GA4 but you will need to configure custom dimensions to pick up the values from the Event Parameters that you defined in the Tag.


With this one time set up, you can now pass custom events from every experiment (if needed!) into GA4. The only piece that will need to be changed with each test is the values that are passed to the dataLayer, everything else will remain as is and the data will appear in GA4 to use for your post experiment analysis.
Want to have a chat?
Chat through our services with our team today and find out how we can help.